

A novel use for texturing is rendering antialiased text [41,57]. Characters are stored in a 2D texture map as for the tree image described above. When a character is to be rendered, a polygon of the desired size is texture mapped with the character image. Since the texture image is filtered as part of the texture mapping process, the quality of the rendered character can be quite good. Text strings can be drawn efficiently by storing an entire character set within a single texture. Rendering a string then becomes rendering a set of quads with the vertex texture coordinates determined by the position of each character in the texture image. Another advantage of this method is that strings of characters may be arbitrarily oriented and positioned in three dimensions by orienting and positioning the polygons.
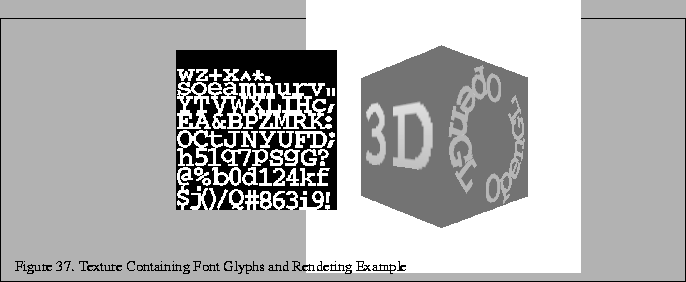
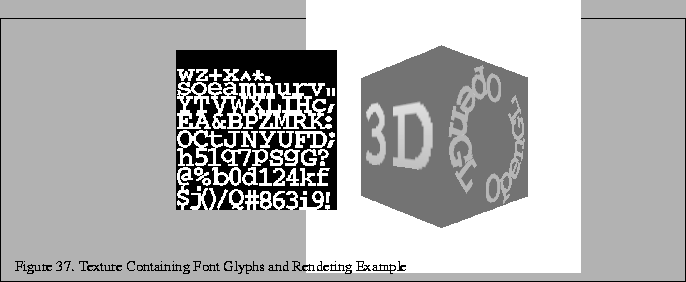
Figure 37 shows an example of a texture image packed with glyphs for rendering text on the left. The right side of the figure is a rendering example using the texture. Note how each glyphs in the rendering example matches the corresponding glyph in the texture.
The GL_INTENSITY texture format is a good texture format for textures containing glyphs because the texture format is compact. The intensity texture format replicates the single intensity component value in the red, green, blue, and alpha channels. When rendering colored glyphs, use the GL_MODULATE texture environment and set the current color to the desired glyph color.
Because text is often rendered on planar surfaces, you may need to use stencil testing or polygon offset to avoid depth buffering artifacts caused by the co-planarity of the surface and glyph polygons.
The competing methods for drawing text in OpenGL include bitmaps, vector fonts, and outline fonts rendered as polygons. The texture method is typically faster than bitmaps and comparable to vector and outline fonts. A disadvantage of the texture method is that the texture filtering may make the text appear somewhat blurry. This can be alleviated by taking more care when generating the texture maps (e.g., sharpening them). If mipmaps are constructed with multiple characters stored in the same texture map, care must be taken to ensure that map levels are clamped to the level where the image of a character has been reduced to 1 pixel on a side. Characters should also be spaced far enough apart that the color from one character does not contribute to that of another when filtering the images to produce the levels of detail.