The vector from the eye point to the vertex is denoted as ![]() ,
normalized to
,
normalized to ![]() .
Since the computation is performed in eye
coordinates, the eye is located at the origin and
.
Since the computation is performed in eye
coordinates, the eye is located at the origin and ![]() is equal to the
location of the vertex in eye-space.
The current normal
is equal to the
location of the vertex in eye-space.
The current normal ![]() is transformed to eye
coordinates by the inverse transpose of the modelview matrix and
is normalized, becoming
is transformed to eye
coordinates by the inverse transpose of the modelview matrix and
is normalized, becoming ![]() .
The reflected vector
.
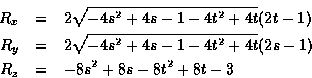
The reflected vector ![]() can be
computed as:
can be
computed as:
The above equations look intimidating, but they are not as mystifying as they first appear. Equation 7 is the standard equation for computing the reflection vector given a surface normal and incident vector. Most introductory graphics textbooks have a short proof and a good explanation of this equation.9
Because ![]() and
and ![]() are normalized,
are normalized,
![]() is normalized as well. You can think of
is normalized as well. You can think of ![]() as a 3D point on the
unit sphere.
Our task is to make this 3D point into a 2D texture coordinate.
Reducing to two dimensions is accomplished by projecting
as a 3D point on the
unit sphere.
Our task is to make this 3D point into a 2D texture coordinate.
Reducing to two dimensions is accomplished by projecting
![]() onto the unit circle in the Rz=0 plane.
This is the reason for dividing by p.
onto the unit circle in the Rz=0 plane.
This is the reason for dividing by p.
Because we know ![]() is normalized, the result of Rx / pand Ry / pmust be within the range [-1,1]. But to index into a 2D texture map, we
need coordinates in the [0,1] range. In Equations 8 and 9,
the scale by
is normalized, the result of Rx / pand Ry / pmust be within the range [-1,1]. But to index into a 2D texture map, we
need coordinates in the [0,1] range. In Equations 8 and 9,
the scale by
![]() and bias by
and bias by
![]() serve to map values in the range the [-1,1] to the range [0,1].
serve to map values in the range the [-1,1] to the range [0,1].
When constructing sphere maps, the reverse mapping from (s,t) to
![]() is often needed. The reverse mapping is:
is often needed. The reverse mapping is:

The image in a sphere map can be thought of as a circle of radius
![]() centered at
centered at
![]() .
Plugging
.
Plugging
![]() into the reverse mapping equations above
results in a reflection vector of (0,0,1). OpenGL assumes the eye
looks down the negative Z axis. So the vector (0,0,1) is reflected
straight back at the eye. If we think of a sphere map as what we see
when looking
directly at a chrome sphere, then dead in the center of the sphere we
expect to see our own reflection.
into the reverse mapping equations above
results in a reflection vector of (0,0,1). OpenGL assumes the eye
looks down the negative Z axis. So the vector (0,0,1) is reflected
straight back at the eye. If we think of a sphere map as what we see
when looking
directly at a chrome sphere, then dead in the center of the sphere we
expect to see our own reflection.
Try plugging (s,t) coordinates on the edge of the sphere map's circle
such as
![]() and
and
![]() into the reverse mapping equations.
For any point on the circle edge, the result is always (0,0,-1).
Again, if we think of a
sphere map as what we see when looking at a chrome sphere, the silhouette
edge of the sphere is seen as an extreme grazing reflection of whatever is
directly behind the sphere. If this does not make sense, look back at
Figure 66 to convince yourself of this fact. This means
that every point
on the circle's edge of a properly generated sphere map should the same
color.
into the reverse mapping equations.
For any point on the circle edge, the result is always (0,0,-1).
Again, if we think of a
sphere map as what we see when looking at a chrome sphere, the silhouette
edge of the sphere is seen as an extreme grazing reflection of whatever is
directly behind the sphere. If this does not make sense, look back at
Figure 66 to convince yourself of this fact. This means
that every point
on the circle's edge of a properly generated sphere map should the same
color.
Finally try plugging (s,t) coordinates for points outside the sphere map's circle into the reverse mapping equations. Try points such as (0,0) and (1,1). The operand of the square root in the equations for both Rx and Ry become negative. This should not be too surprising because properly normalized reflection vectors are guaranteed to fall within the sphere map's circle.