Interface Gráfica
Aula de Laboratório
Objetivos:
Aprender a utilizar o pacote Swing
Entender o funcionamento de containers
e componentes
Aprender a utilização de gerenciadores de layout
Primeiro,
abra o Netbeans e crie um novo projeto chamado GUI.
Depois, faça os exercícios especificados a seguir.
Exemplo: Calculadora de Poupanças
Uma
interface gráfica em Java é baseada em dois elementos: containers
(servem para agrupar e exibir outros componentes) e componentes (botões,
labels, scrollbars, etc.).
Para
construirmos uma interface gráfica em JAVA, adicionamos componentes (Botões,
Menus, Textos, Tabelas, Listas, etc.) sobre a área da janela. Por essa razão, a
área da janela é um container, ou seja, um elemento capaz de armazenar uma
lista de componentes.
No
próximo exemplo vamos construir um aplicativo para o cálculo dos ganhos com
aplicações em poupança. Para o cálculo, necessitamos saber o período (em anos)
da aplicação, o valor dos juros mensais e a quantidade que é depositada mensalmente
na poupança.
Para
esta tarefa, utilizaremos três classes:
o Poupança: que possui os atributos desejados e os
métodos de cálculo;
o JanelaPoupanca: que possui a
interface gráfica;
o Main: que possui o método main, no qual é
criada uma instância de AplicacaoPoupanca.
|
public class Poupanca {
private int anos;
private double juros;
private double depositoMensal;
public Poupanca(int a, double j, double dm) { anos
= a; juros = j/100; depositoMensal = dm; } public double
calculaTotal() { int num_pagamentos = anos * 12; double total = 0; for (int i = 0; i < num_pagamentos;
i++) { total = total + depositoMensal; total = total + total * juros; } return total; } public String toString() { return "Anos: " + anos + "\nJuros:
" + juros + "\nDepósito mensal: " + depositoMensal; } } |
|
import javax.swing.*; public class
JanelaPoupanca extends
JFrame { private JTextField campoJuros, campoAnos, campoDeposito; private JLabel lbJuros, lbAnos, lbDeposito, lbTotal, lbResultado; private JButton
ok; public JanelaPoupanca() { super("Poupex"); this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); this.setBounds(50,100,350,150); JPanel painel = new JPanel(); this.setContentPane(painel); lbJuros = new JLabel("Juros ao mês %:"); campoJuros = new JTextField(15); painel.add(lbJuros); painel.add(campoJuros); lbAnos = new JLabel("Num.
de anos:"); campoAnos = new JTextField(15); painel.add(lbAnos); painel.add(campoAnos); lbDeposito = new JLabel("Depósito
mensal R$:"); campoDeposito = new JTextField(15); painel.add(lbDeposito); painel.add(campoDeposito); lbTotal = new JLabel("Total
poupado R$:"); painel.add(lbTotal); lbResultado = new JLabel(""); painel.add(lbResultado); ok = new JButton("OK"); painel.add(ok); } } |
|
public class Main { public static void
main(String args[]) { JanelaPoupanca janela = new
JanelaPoupanca(); janela.setVisible(true); } } |
|
Exercícios: ·
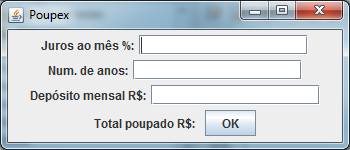
Execute o método main da classe Main. Você deve
obter uma janela como a mostrada abaixo. A seguir, redimensione a janela com
o mouse. O que aconteceu com os componentes da interface gráfica?
·
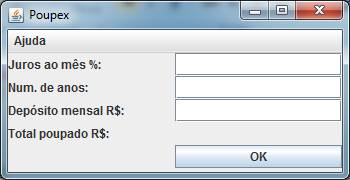
Desenvolva uma nova janela para a aplicação
de cálculo da poupança. Essa janela deve ter a aparência da figura abaixo.
Para isto, crie uma nova classe chamada JanelaPoupancaGrid e crie uma instância desta nova
classe no método main,
ao invés de criar uma instância de JanelaPoupanca. Dica: utilize o gerenciador de layout GridLayout. A funcionalidade dos botões será
implementada futuramente. Redimensione a janela para verificar o que acontece
com os componentes da interface gráfica neste novo exemplo.
·
Altere a classe JanelaPoupancaGrid
de maneira que os campos de texto (JtextField) não tenham o seu tamanho alterado quando a
janela é redimensionada. Dica: coloque cada componente em um JPanel que tenha FlowLayout;
depois acrescente os JPanels no GridLayout. ·
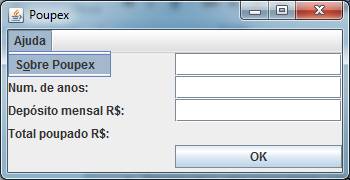
Adicione à janela da aplicação um menu de
informações sobre o aplicativo conforme a figura abaixo. A funcionalidade do
menu será implementada futuramente.
·
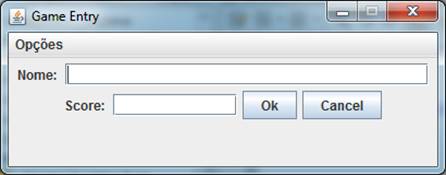
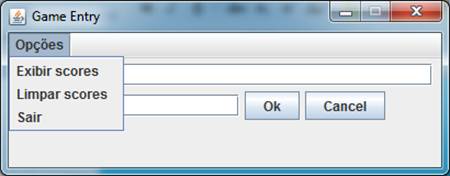
Agora crie uma janela conforme apresentado
abaixo para a aplicação Game Entry já estudada em aula.
·
Tente fazer esta mesma interface usando o Swing Application Framework do Netbeans. Um
tutorial de como utilizá-lo está disponível em http://www.netbeans.org/kb/60/java/quickstart-gui_pt_BR.html
·
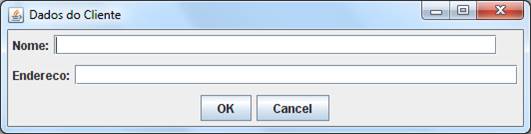
A tela abaixo corresponde a um diálogo de
entrada de dados do um sistema de cadastramento de clientes de um posto de
gasolina. Sabendo que para a criação deste diálogo foram usados um JPanel
para cada “linha” – usando FlowLayout com alinhamento pela esquerda os dois primeiros
e centralizado o terceiro – e um quarto JPanel usando BoxLayout para
agrupar os outros 3, escreva um programa em Java capaz de apresentar tal
diálogo.
·
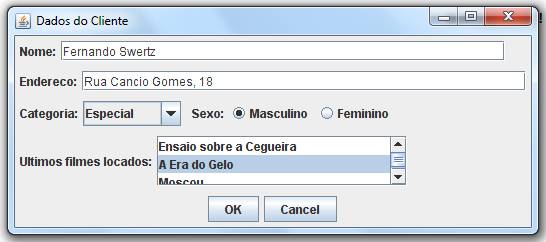
Analise a figura abaixo. Especifique de que
maneira você organizaria os componentes em painéis de maneira a obter tal
layout. Pesquise o funcionamento dos componentes que você não conhece em http://download.oracle.com/javase/tutorial/ui/features/components.html.
Escreva um programa Java capaz de exibir tal layout.
|
|
Lembrando
que é fundamental encerrar a aula de hoje sabendo: o
declarar e utilizar containers e componentes de
diversos tipos
o
utilizar gerenciadores de layout para organizar
a interface gráfica
o declarar e
instanciar janelas |